If you want to plot bar chart in excel using java then jfreechart is best library under GNU,it 100% free.
We need below jars to work with excel sheet in java:
1. poi-3.14
2. poi-ooxml-3.14
3. poi-ooxml-schemas-3.14
4. Xmlbeans-2.6
5. Commons-io-2.4
We need below jars to plot chart:
1. Jfreechart
2. Jcommon
3. commons-codec-1.5
4. Commons-digester-1.7
In this example I will only explain to plot doubly bar chart in excel with hardcoded data. You can plot chart by passing data in for loop according to your project requirement. You can see my another post to work with excel here:
XSSFWorkbook Create CellStyle using POI in java, excel sheet style POI tutorial
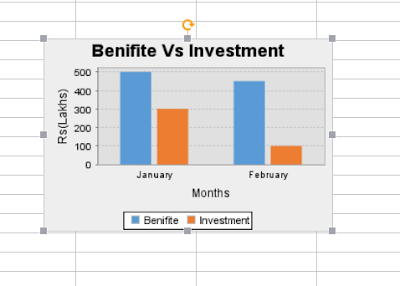
How to plot doubly bar chart in excel in java
1. Add all the above jar in your projects.
2. Create separate class for chart operation.
3. Call the methods to plot chart from your own class.
Here I’m giving only code for ChartClass.java
ChartClass.java
import java.awt.Color;
import java.awt.GradientPaint;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import org.apache.poi.ss.usermodel.ClientAnchor;
import org.apache.poi.ss.usermodel.Workbook;
import org.apache.poi.xssf.usermodel.XSSFClientAnchor;
import org.apache.poi.xssf.usermodel.XSSFDrawing;
import org.apache.poi.xssf.usermodel.XSSFPicture;
import org.apache.poi.xssf.usermodel.XSSFSheet;
import org.apache.poi.xssf.usermodel.XSSFWorkbook;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.axis.CategoryAxis;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.CategoryPlot;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.renderer.category.BarRenderer;
import org.jfree.data.category.DefaultCategoryDataset;
public class ChartClass {
public void createDoublyBarChart(XSSFWorkbook workbook,XSSFSheet worksheet) {
// Create Dataset that will take the chart data
DefaultCategoryDataset my_bar_chart_dataset = new DefaultCategoryDataset();
// Add data to the data set, make for loop to add data according to your project
//Here i'm adding only two values for bar
my_bar_chart_dataset.addValue(500,"Benifite","January");
my_bar_chart_dataset.addValue(300,"Investment","January");
my_bar_chart_dataset.addValue(450,"Benifite","February");
my_bar_chart_dataset.addValue(100,"Investment","February");
//Create a logical chart object with the chart data collected
JFreeChart BarChartObject=ChartFactory.createBarChart("Benifite Vs Investment","Months","Rs(Lakhs)",my_bar_chart_dataset,PlotOrientation.VERTICAL,true,true,false);
chartSettings(BarChartObject);
//Dimensions of the bar chart
int width=300;
int height=200;
/* We don't want to create an intermediate file. So, we create a byte array output stream
and byte array input stream And we pass the chart data directly to input stream through this
Write chart as PNG to Output Stream */
try{
ByteArrayOutputStream chart_out = new ByteArrayOutputStream();
ChartUtilities.writeChartAsPNG(chart_out,BarChartObject,width,height);
//Add PNG to sheet
int my_picture_id = workbook.addPicture(chart_out.toByteArray(), Workbook.PICTURE_TYPE_PNG);
chart_out.close();
// Create the drawing container
XSSFDrawing drawing = worksheet.createDrawingPatriarch();
ClientAnchor my_anchor = new XSSFClientAnchor();
//Define top left corner of chart position, and we can resize picture suitable from there
my_anchor.setCol1(8);
my_anchor.setRow1(14);
/* Invoke createPicture and pass the anchor point and ID */
XSSFPicture my_picture = drawing.createPicture(my_anchor, my_picture_id);
my_picture.resize();
}catch (Exception e) {
// TODO: handle exception
}
}
public void chartSettings(JFreeChart BarChartObject){
//Color changing operation
Color colorLightGray =new Color(224,224,224);
Color colorDarkGray =new Color(158,158,158);
// get a reference to the plot for further customisation...
final CategoryPlot plot = BarChartObject.getCategoryPlot();
plot.setBackgroundPaint(colorLightGray);
plot.setDomainGridlinePaint(Color.white);
plot.setRangeGridlinePaint(colorDarkGray);
//set the range axis to display integers only...
final NumberAxis rangeAxis = (NumberAxis) plot.getRangeAxis();
rangeAxis.setStandardTickUnits(NumberAxis.createIntegerTickUnits());
// disable bar outlines...
final BarRenderer renderer = (BarRenderer) plot.getRenderer();
renderer.setDrawBarOutline(false);
// set up gradient paints for series...
Color colorBlue =new Color(91,155,213);
final GradientPaint gp0 = new GradientPaint(
0.0f, 0.0f, colorBlue,
0.0f, 0.0f, colorBlue
);
Color colorOrange =new Color(237,125,49);
final GradientPaint gp1 = new GradientPaint(
0.0f, 0.0f, colorOrange,
0.0f, 0.0f, colorOrange
);
renderer.setSeriesPaint(0, gp0);
renderer.setSeriesPaint(1, gp1);
CategoryPlot p = BarChartObject.getCategoryPlot();
CategoryAxis axis = p.getDomainAxis();
axis.setLowerMargin(0.1);
axis.setUpperMargin(0.1);
//group margin
axis.setCategoryMargin(0.2);
renderer.setItemMargin(0.05);
}
}
Please feel free to comment for any clarification or suggestion.

ReplyDeleteIt’s as if you had a great grasp on the subject matter, but you forgot to include your readers. Let make your blogs more plentiful on instagram with site instagram viewer
Thanks for according to critical information including all of us. It was surprisingly soft to work. I absolutely like your opinions.
ReplyDeleteMust be watch this review
Great site! I really love the way it is simple on my eyes. I am thinking about how I may be told at
ReplyDeletewhatever point another post has been made.
Must Watch